本文最后更新于 1354 天前,其中的信息可能已经有所发展或是发生改变。
首先是web.config配置
<?xml version=“1.0“?>
<configuration>
<system.web>
<httpModules>
<add name=“DirectRequestModule“ type=“Ext.Net.DirectRequestModule,Ext.Net“ />
</httpModules>
<httpHandlers>
<add path=“*/ext.axd“ verb=“*“ type=“Ext.Net.ResourceHandler“ validate=“false“/>
</httpHandlers>
<!–Ext.Net配置详情–>
<compilation debug=“true“/>
<pages>
<controls>
<add assembly=“Ext.Net“ namespace=“Ext.Net“ tagPrefix=“ext“ />
</controls>
</pages>
</system.web>
</configuration>
—————————-分界線
然後是頁面源代碼
<%@ Page Language=”C#” AutoEventWireup=”true” CodeBehind=”study.aspx.cs” Inherits=”study.WebForm1″ %>
<%@ Register assembly=”Ext.Net” namespace=”Ext.Net” tagPrefix=”ext” %>
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
<html xmlns=”http://www.w3.org/1999/xhtml”>
<head runat=”server”>
<title>Ext佈局示例</title>
</head>
<body>
<form id=”form1″ runat=”server”>
<ext:ResourceManager ID=”ResourceManager1″ runat=”server”></ext:ResourceManager>
<ext:Viewport ID=”Viewport1″ runat=”server” Layout=”FitLayout” > <Items>
<ext:FormPanel runat=”server” Frame=”true” LabelWidth=”40″>
<Items>
<ext:Container ID=”Container1″ runat=”server” Layout=”Column” Height=”106″ LabelAlign=”Left”>
<Items>
<ext:Container ID=”Container2″ runat=”server” ColumnWidth=”.5″ Layout=”FormLayout” LabelWidth=”40″>
<Items>
<ext:TextField runat=”server” ID=”txtName” FieldLabel=”姓名W” AnchorHorizontal=”95%” />
<ext:RadioGroup runat=”server” ID=”rdoSex” FieldLabel=”性別”>
<Items>
<ext:Radio runat=”server” ID=”rdoSexMen” BoxLabel=”男士” />
<ext:Radio runat=”server” ID=”rdoSexWoman” BoxLabel=”女士” />
</Items>
</ext:RadioGroup>
<ext:NumberField runat=”server” ID=”numAge” MinValue=”1″ FieldLabel=”年齡” AnchorHorizontal=”95%” />
<ext:TextField runat=”server” ID=”txtEmail” AllowBlank=”false” FieldLabel=”郵箱” AnchorHorizontal=”95%” />
</Items>
</ext:Container>
<ext:Container ID=”Container3″ runat=”server” ColumnWidth=”.5″ Layout=”FormLayout” LabelWidth=”40″>
<Items>
<ext:TextField runat=”server” ID=”txtCode” FieldLabel=”編碼” AnchorHorizontal=”100%” />
<ext:TextField runat=”server” ID=”txtTl” FieldLabel=”電話” AnchorHorizontal=”100%” Disabled=”true” />
<ext:ComboBox runat=”server” ID=”cmbProvince” FieldLabel=”省份” AnchorHorizontal=”100%” Editable=”false” AllowBlank=”false” />
<ext:DateField runat=”server” ID=”dfBirthDay” FieldLabel=”生日” AnchorHorizontal=”100%” Editable=”false” AllowBlank=”false” Format=”yyyy-MM-dd” />
</Items>
</ext:Container>
</Items>
</ext:Container>
<ext:HtmlEditor runat=”server” ID=”txtIntro” AllowBlank=”true” FieldLabel=”簡介” AnchorHorizontal=”100%” AnchorVertical=”-106″ />
</Items>
</ext:FormPanel>
</Items>
</ext:Viewport>
</form>
</body>
</html>
———————————分界線
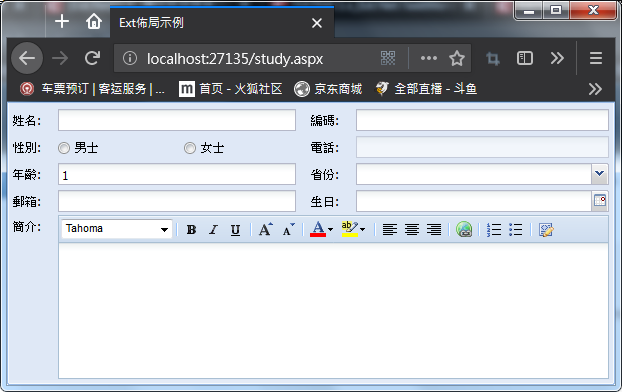
瀏覽器顯示效果

沒有寫後台代碼。這裡僅學習如何使用ext的一些控件