本文最后更新于 1110 天前,其中的信息可能已经有所发展或是发生改变。
导航栏目是网站建设中比较重要的,尤其是针对seo人员来讲。优化新站的导航栏目,可能会对导航栏某个栏目进行设置nofollow,以此来避免权重流失到譬如:关于我们等这些不太重要的栏目页
dede给指定的导航栏目添加nofollow属性,我想到了三种方法:
第一步,添加变量
在 系统 > 系统基本参数 > 添加新变量 处,添加一个全局新变量并保存,如图

变量名称:模板调用时用到的名称。
变量类型:文本,考虑到多个栏目指定。
参数说明:相当于备注。
变量值:栏目id的值,多个id时用英文逗号分隔。
保存后,在站点设置里最后一项,就会出现添加的变量。以后修改也比较方便。

第二步,关闭php标签禁用
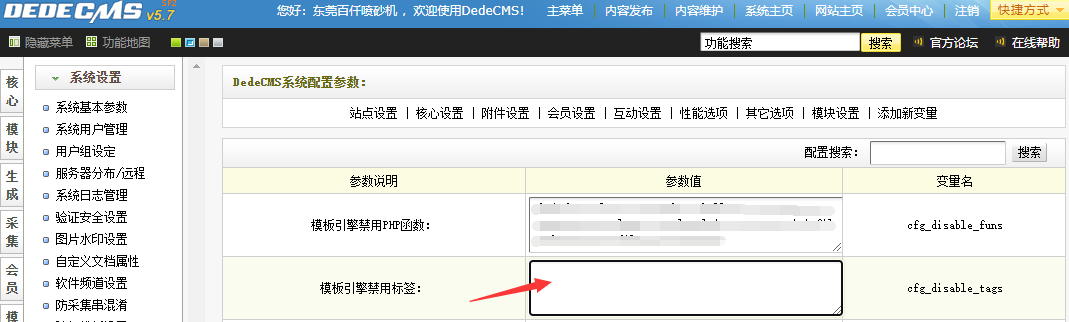
因为要使用{dede:php}标签,而由于dede默认禁用了这个标签,需要在 系统 > 系统基本参数 > 其他选项 > 模板引擎禁用标签 中,删除php字样,并保存。如图

第三步,模板修改
一般dede网站的导航调用都在head.htm,在模板文件中找到head.htm,对导航调用代码进行修改。
原head.htm,为避免看着杂乱,下面示例中删除了多余的标签调用
<ul>
<li><a href="/">网站首页</a> </li>
{dede:channel type='top' row='10' currentstyle="active"}
<li class="{dede:field.currentstyle/}"><a href="/"></a></li>
{/dede:channel}
</ul>
修改后
<ul id="nofollowset" name="{dede:php} $row = $dsql->GetOne("select value from dede_sysconfig where varname ='site_nofollow'"); echo $row[value];{/dede:php}"> <li><a href="/">网站首页</a> </li> {dede:channel type='top' row='10' currentstyle="active"} <li class="{dede:field.currentstyle/}" id="{dede:field name='typeid'/}"><a href="/"></a></li> {/dede:channel} </ul> 注释: id="nofollowset" 该属性值用于js定位获取name属性的值,id的值请确保不会跟网站代码重复 name="" 该属性值来源于dede系统设置基本参数中的第一步添加的新变量 {dede:php} $row = $dsql->GetOne("select value from dede_sysconfig where varname ='site_nofollow'"); //dede_sysconfig 表示dede系统设置的表名 //site_nofollow 表示第一步添加的新变量的变量名称 echo $row[value]; {/dede:php} id="{dede:field name='typeid'/}" 该属性值来源于栏目id值,每个栏目都会添加(id="栏目的id值")这个属性,js对某些id值来对应的添加nofollow
注意:上面代码中使用到了id这个属性,由于具有唯一性。可能你的模板已经使用过这个属性了,那么你可以依葫芦画瓢,使用其他的属性。
然后在ul结束标签下方使用js,对指定id栏目添加属性rel=”nofollow”
<script>
var site_id = document.getElementById('nofollowset').getAttribute('name');//获取name的值,实质为dede后台设置的指定栏目id的字符串
var nofollow = new Array();
nofollow = site_id.split(",");//将字符串分割为数组
for(var i=0;i<nofollow.length;i++){
document.getElementById(nofollow[i]).setAttribute("rel","nofollow");//给对应栏目id添加nofollow
}
</script>