本文最后更新于 1110 天前,其中的信息可能已经有所发展或是发生改变。
wordpress后台原生的仪表盘中,有wordpress的logo、网站名称、查看站点、更新提醒、评论提醒、新建、用户信息等。上一篇文章学习了如何隐藏这些内容块,今天学习如何对仪表盘中的内容进行自定义。
其实代码方面,跟之前的菜单自定义字段非常相似。
添加widget
add_action('wp_dashboard_setup',
function(){
wp_add_dashboard_widget('welcome_dashboard_widget','系统说明','welcome_page');
wp_add_dashboard_widget('site_dashboard_widget','公司官网','site_page');
},
10,2
);
//这里添加了两个widget
/*
参数说明:
第一个参数为widget的id
第二个参数为widget在仪表盘中显示的标签
第三个参数为回调函数,即该widget的显示函数
*/
然后写对应的widget的回调函数
function welcome_page(){
因为函数中有html标记,所以要先结束php
?>
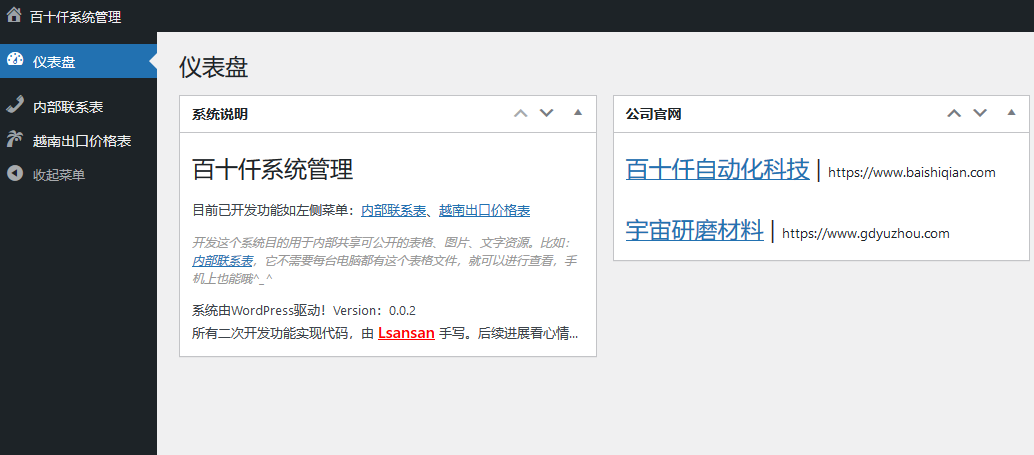
<h2>百十仟系统管理</h2>
<p>
目前已开发功能如左侧菜单:<a href="/admin.php?page=member_contact">内部联系表</a>、
<a href="/admin.php?page=diy_topmenu">越南出口价格表</a>
</p>
<em style="font-size:12px;color:#959595;">
开发这个系统目的用于内部共享可公开的表格、图片、文字资源。比如:<a href="/admin.php?page=member_contact">内部联系表,</a>,
它不需要每台电脑都有这个表格文件,就可以进行查看,手机上也能哦^_^
</em>
<br>
<p>
系统由WordPress驱动!Version:<?php echo get_now_theme();?><br>
所有二次开发功能实现代码,由 <strong><a href="/wp-admin/themes.php" style="font-size:16px;color:red;">Lsansan</a></strong> 手写。
后续进展看心情...
</p>
函数结束使用php开始
<?php
}
再多写一个
function site_page(){
?>
<h2><a href="https://www.baishiqian.com">百十仟自动化科技</a> | <span style="font-size:14px;">https://www.baishiqian.com</span></h2><br>
<h2><a href="https://www.gdyuzhou.com">宇宙研磨材料</a> | <span style="font-size:14px;">https://www.gdyuzhou.com</span></h2>
<?php
}
最后看下成果